Building
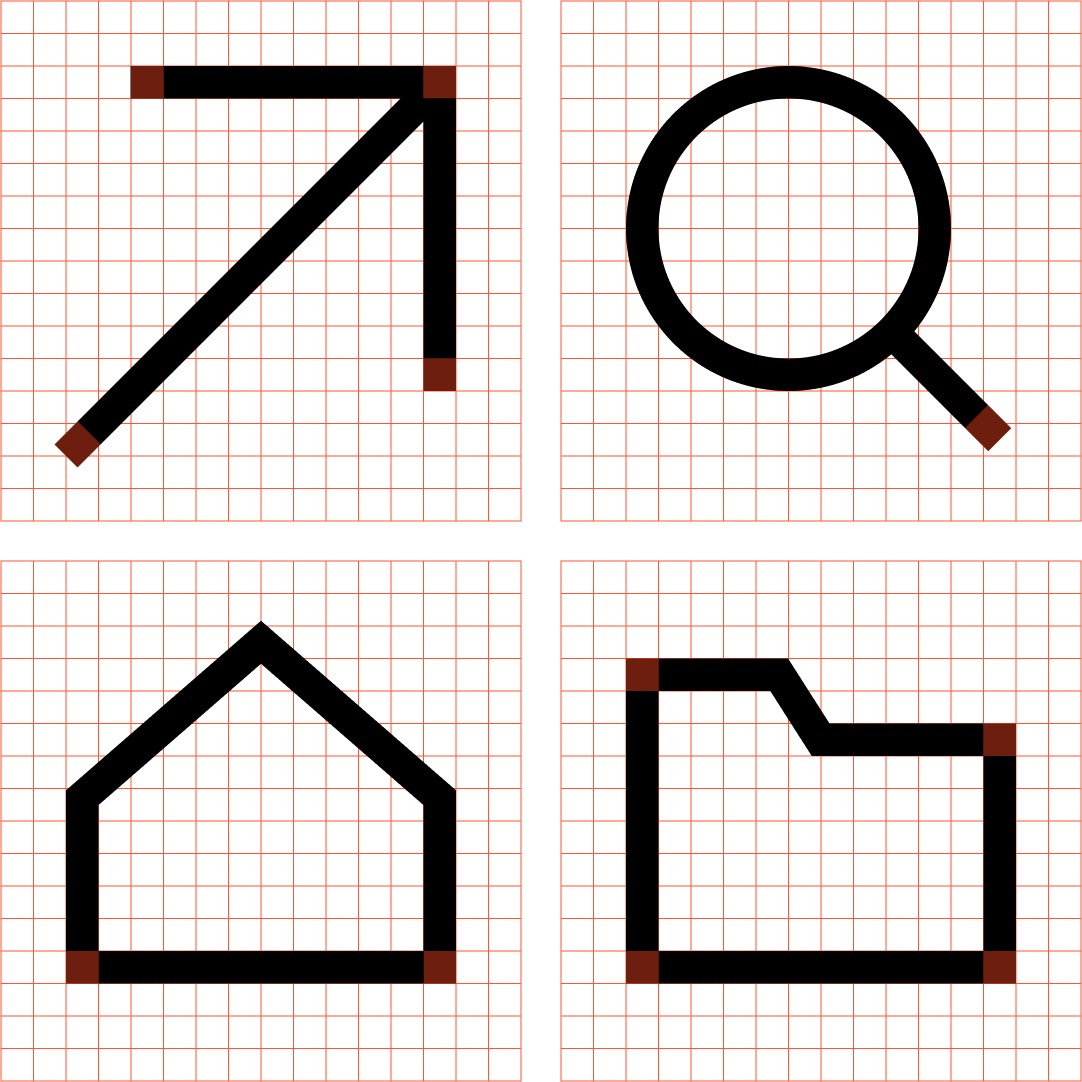
Grid
To create consistency, the icons are drawn on a 32x32px grid as a starting point. Always use this grid when creating icons to maintain a consistent and functional look.
Icons have been designed to work best in four sizes:
16×16 pixels
20×20 pixels
24×24 pixels
32×32 pixels.
Sharp corners
All icons should be made with sharp corners, without rounding.
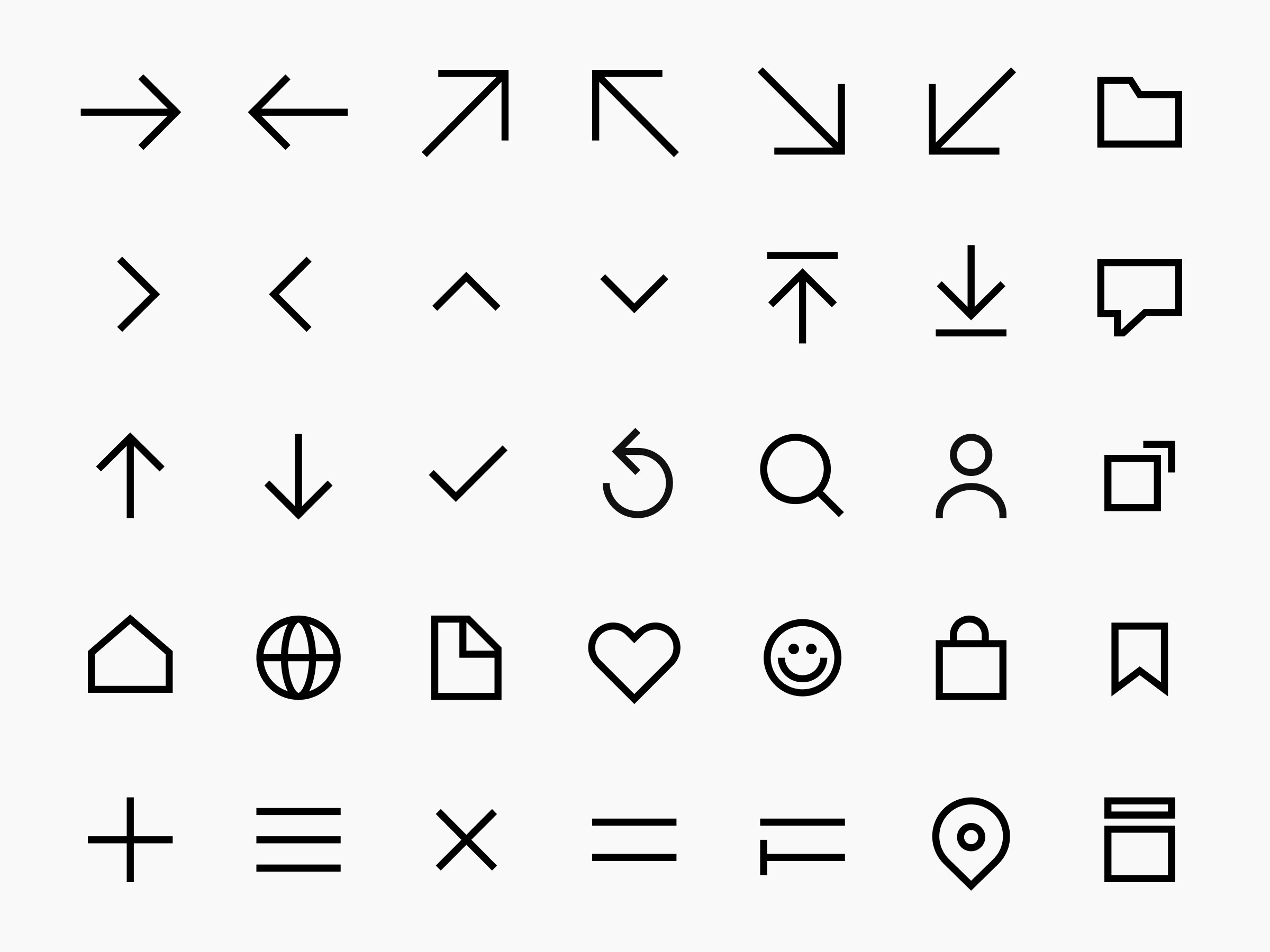
Function icons
Function icons are used for:
Small sizes
User Interface and UX
Action or object
Support for interactivity
Avoid decorative icons. They are reserved for functional use only.